どうもこんばんは。
初老のデザイナーたあです。
簡潔に書きます。
タイトルを挟む1pxとかの横線を簡単に書くCSSを一生懸命考えてみたので忘備録。 (さらに…)

どうもこんばんは。
初老のデザイナーたあです。
簡潔に書きます。
タイトルを挟む1pxとかの横線を簡単に書くCSSを一生懸命考えてみたので忘備録。 (さらに…)

こんにちは。
台風台風って言うけれど、結局どこに行ったのかわからないまま1日が終わりそうな
そんな夏の終わりの2016いかがお過ごしでしょうか。
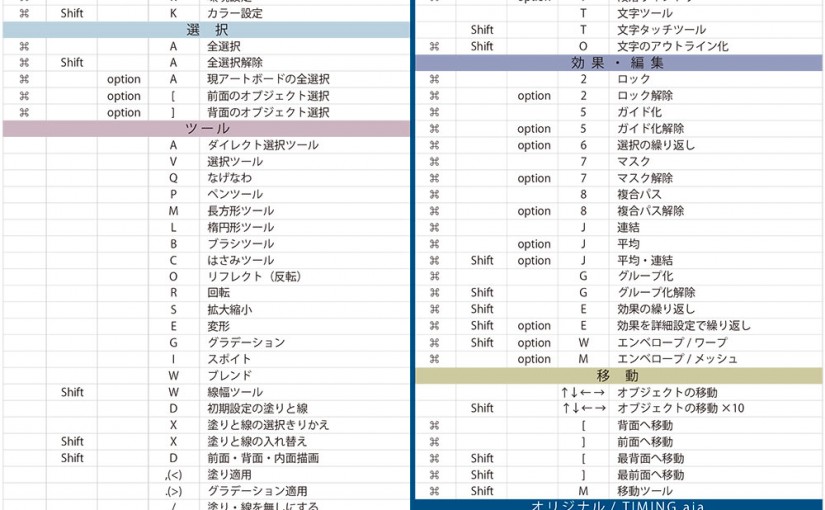
ということで、以前からたまに「Illustratorのショートカット一覧とアクションセット」を公開してるのですが、最近少し使うものが変わった…というか、常に変わってるんですが、線幅ツールとかお気に入りが増えちゃったんで、一覧も変更してみました。
(さらに…)

先日登壇させていただいたCreators MeetUpのスライド資料と、youtube動画をリンクさせていただいています。
普段は登壇資料のまとめなどはブログにしていないのですが、今回は15分と短いセッションだったので、気軽に見ていただけるな。と思ったのと、またCreators MeetUpは実は初参加だったのですが、小島さんぽいといいますか、イベントとして完成度高いなと思ったので宣伝も兼ねて記事にしてます。 (さらに…)
近年は猫も杓子もベクターベクターということで、ベクターっつったらアレだろ?ほら。あのびゅーんって線描いて、ちゃちゃっと印刷とかできるやつ。
ね。使ってます?使ってますよね?え?Webだから◯ketchですって?なんてこった!
それライセンスあるけど使ってなくてごめんなさい。 (さらに…)

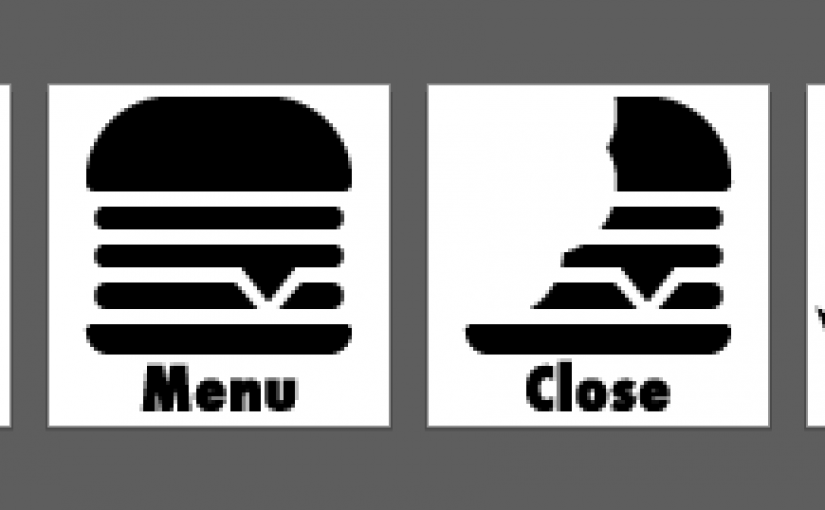
ハンバーガーメニューを作ってて「ハンバーガーの形のハンバーガーメニュー欲しい」って思ったので自分で作りますた。
せっかくなのでこちらも配布。
改変などご自由に。
(さらに…)