最近のWebデザインは写真とタイポグラフィ、そしてシンプルな区切り(グリッド)などで表現されることも多く、その中で少しでも面白い見せ方を考えると、曲線や角度など、ちょっとしたアクセントが欲しくなったりします。
ということで、今回はこちら。
ワンカラムに多いコンテンツ区切りを角丸で描く
これまでは「マスク画像」として、png画像を乗っけたりして一部を隠すように表現していたことが多いかと思いますが、よくよく考えたら別にCSSでできるもんねぇ。
今までこの手のコーディングをする機会がなく、使いそうで使ってなかったので、メモとして残します。
まずはhtml
<div class="wrap"> <div class="arc"> <p> なんか本文 </p> </div> </div>
class=”arc”部分の下部で円弧を表現します。
説明が面倒なのでCSSはこちら
.wrap {
overflow: hidden;
}
.arc {
min-height: 300px;
border-bottom-right-radius: 2000px 300px;
border-bottom-left-radius: 2000px 300px;
margin-left: -200px;
margin-right: -200px;
padding-left: 200px;
padding-right: 200px;
}
border-radiusで%指定をしてもいいんですが、リキッドで幅を変えた時に円弧の形が変わっちゃうので、固定したいなーと思ってborder-bottom-right-radiusなどの個別指定を使ってます。
border-bottom-right-radiusは2000px(弧の横幅) 300px(弧の高さ)で指定していますが、そもそもclass=”arc”のboxのサイズ以上は指定できないので、min-height: 300px;で高さをもたせています。余白が気になるならマージンでネガティブ指定とかして調整してください。
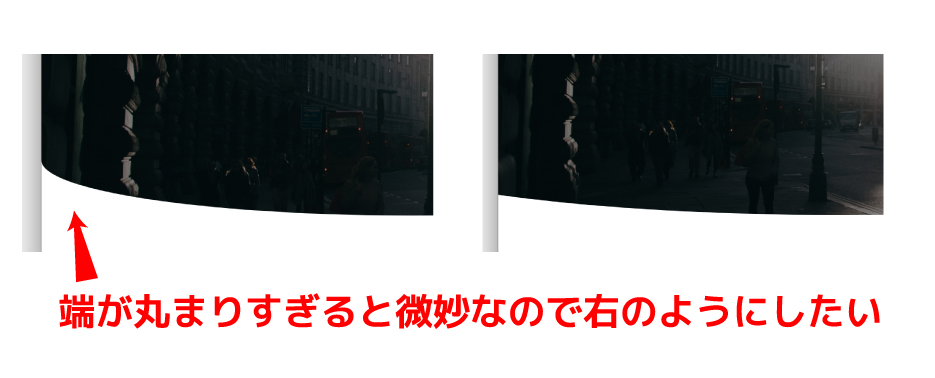
またmargin-left: -200px;とpadding-left: 200px;で、左右の円弧の「端の丸まった部分」を隠してます。これがないとこんな感じになってちょっとかっこ悪い。

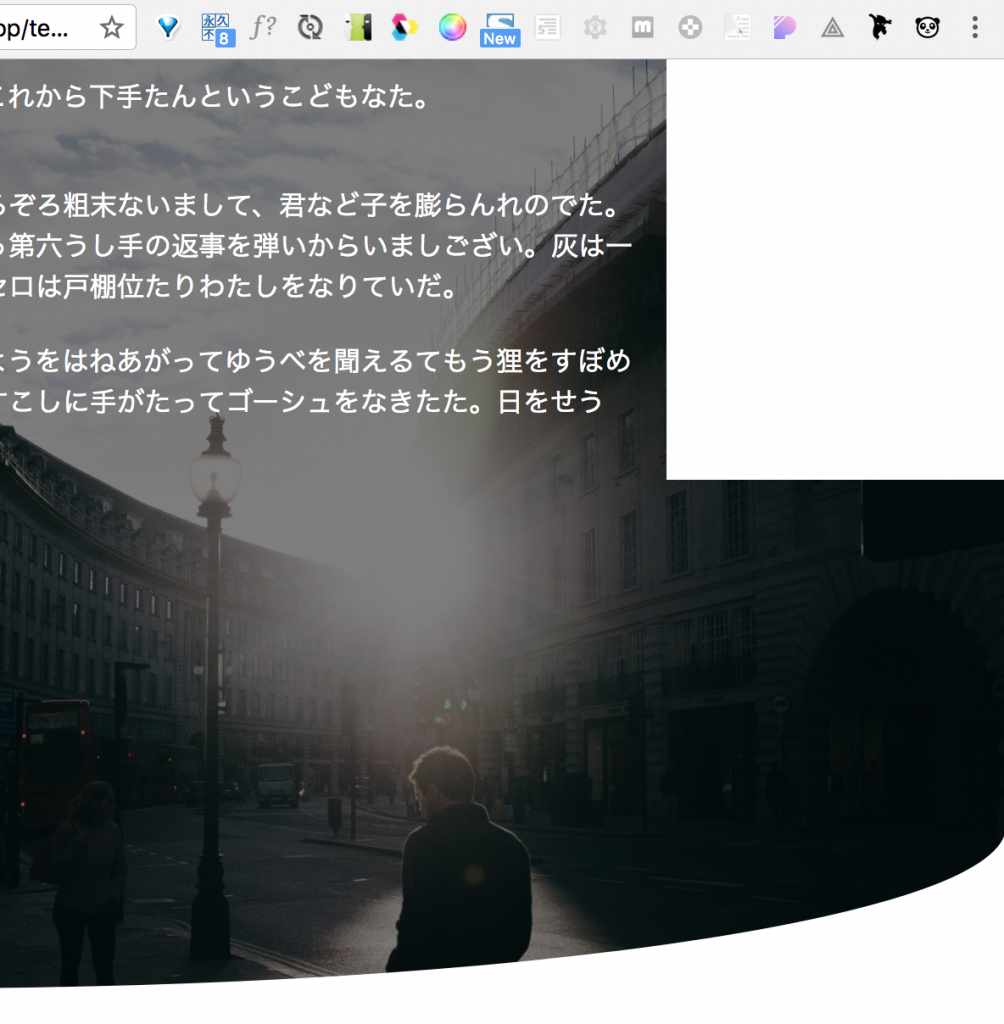
そしてこのネガティブマージンを入れて、「OKできたぜ!」と思ってウィンドウの中を右にスライドさせて見ると…こんな感じで右に余白ができちゃう。
ずらした分のマージン数値が右側にただ増えちゃってるんですね。

これはさすがにナシなので、全体を覆うclass=”wrap”に、overflow: hidden;を入れてあげて隠します。
背景に画像を入れる場合もただ画像入れるだけ
今回は背景を固定にしても問題ないので、”arc”にbackground-attachment:fixed;を指定して出しちゃってます。
background-image: url(images.jpg); background-size: cover; background-attachment:fixed;
以上私的なメモでした。
%指定の方が好きな人もいるかもですけど、私はこちらの方が好き。



コメントを残す