PhotoshopやIllustratorでweb制作をする際に使える小技を集めました。
カテゴリー: Web
-

web制作の未来のお話
独立して11年、気がついたらwebの人になってましたが、ところでwebってなんでしょうね。
ってことで薬なしでは生きられない絶賛病み中たあですこんにちは。Webの未来について
ここんとこ「Webの将来」というテーマが増えてる気がしますね。しません?わたしだけ?
増えてるんですよ多分。そういうことにしてください。
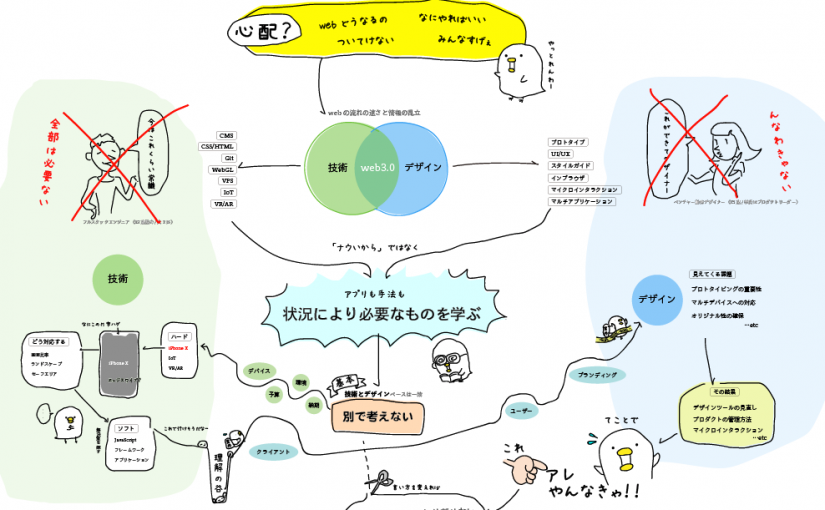
そんなわけで、わたしもご多分に漏れず、先日メンバーズキャリアさんの『移転パーティ!MCmeetup#01「IoT・AIで変わるWebの未来」』と言うイベントに呼ばれて「Web制作の未来のお話」とやらを偉そうにして来ました。 (さらに…) -

コンテンツの区切りを円弧で表現するCSS
最近のWebデザインは写真とタイポグラフィ、そしてシンプルな区切り(グリッド)などで表現されることも多く、その中で少しでも面白い見せ方を考えると、曲線や角度など、ちょっとしたアクセントが欲しくなったりします。
ということで、今回はこちら。
ワンカラムに多いコンテンツ区切りを角丸で描く
-

Illustratorアピアランス食わず嫌いの人のためのちょっと便利な使い方
Illustratorの機能の中でも指折り便利な機能として「アピアランス」というものがあります。
でもこれ、結構「使ったことない」という人も多くて、「そもそも何に使えばええの?」という反応もちらほら。
わたしもセミナーなどでたまに使うのですが、「今のなんですか?」とか、「よくわからなかった」と言う意見も結構いただいてしまいます。
まぁ本来それはわたしの力不足なので、こんなところで書かずにその場で解決できるようにしなきゃならんのですけど、それはひとまず置いておいてくださいすみません。てことで今回は…
アピアランス食わず嫌いの人のためのちょっと便利な使い方!
をお送りしたいと思います。 (さらに…)
-

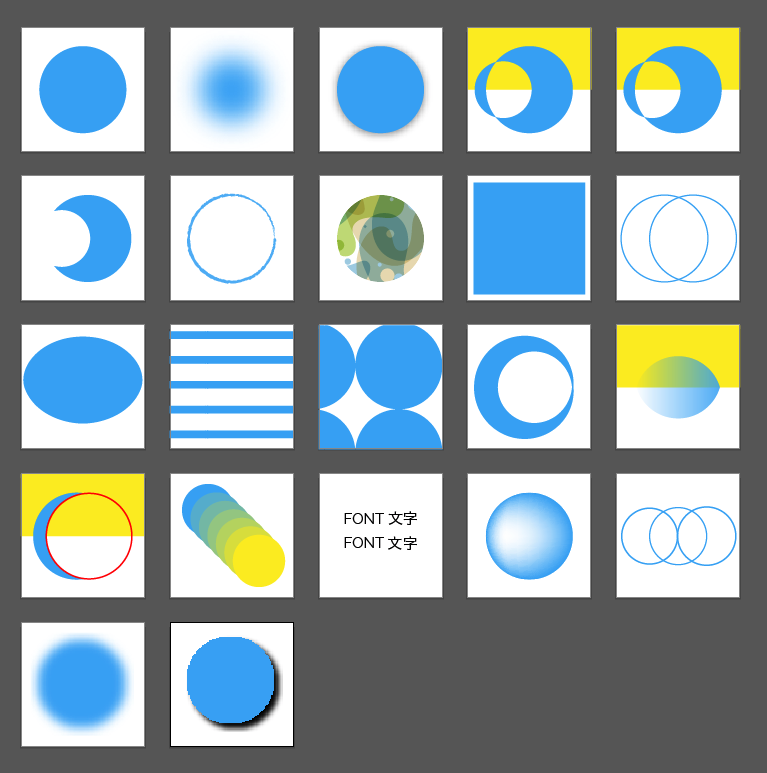
Illustratorで効果や加工をかけたオブジェクトをSVGで書き出したらどうなるか
拡大縮小なんのその、ベクターと言えばこのツール。
ということで、そんなIllustratorを起動しない日は年に50日くらい、ベクターデータと戯れるデザイナーたあです。近年はSVGイエーイってことで、「Webデザイン?Photoshopに決まってんだろすっとこどっこい一昨日きやがれ!」と言われることも少なくなってきて、わたし大好きIllustratorも再度見直されているのをひしひしと感じでおります。 (さらに…)
-

タイトルの左右に横線を引くCSSをなるべく簡単に考えてみた
どうもこんばんは。
初老のデザイナーたあです。簡潔に書きます。
タイトルを挟む1pxとかの横線を簡単に書くCSSを一生懸命考えてみたので忘備録。 (さらに…)