Illustratorの機能の中でも指折り便利な機能として「アピアランス」というものがあります。
でもこれ、結構「使ったことない」という人も多くて、「そもそも何に使えばええの?」という反応もちらほら。
わたしもセミナーなどでたまに使うのですが、「今のなんですか?」とか、「よくわからなかった」と言う意見も結構いただいてしまいます。
まぁ本来それはわたしの力不足なので、こんなところで書かずにその場で解決できるようにしなきゃならんのですけど、それはひとまず置いておいてくださいすみません。
てことで今回は…
アピアランス食わず嫌いの人のためのちょっと便利な使い方!
をお送りしたいと思います。
そもそもアプア?アピア?ランス?って何?という方コチラをご覧ください。
イラストレーターのはむこさんが丁寧に解説してくれています。
Illustrator アピアランスのキホン 〜概念編〜
つまるところ簡単に言えば
- もともとあるオブジェクトや文字に後付け加工できる
- 非破壊なので後から修正もできる
- オブジェクトの持つアンカーポイントやパスだけに頼らず加工を加えるので実際よりパスが少なかったりする
という感じです(ざっくりすぎ
それらを踏まえ、早速ですが一つ便利な使い方をご紹介しましょう
今回はこちら。
使い回し背景がめんどくさい!スマホのメニューオープンのデザインを簡単に作る方法
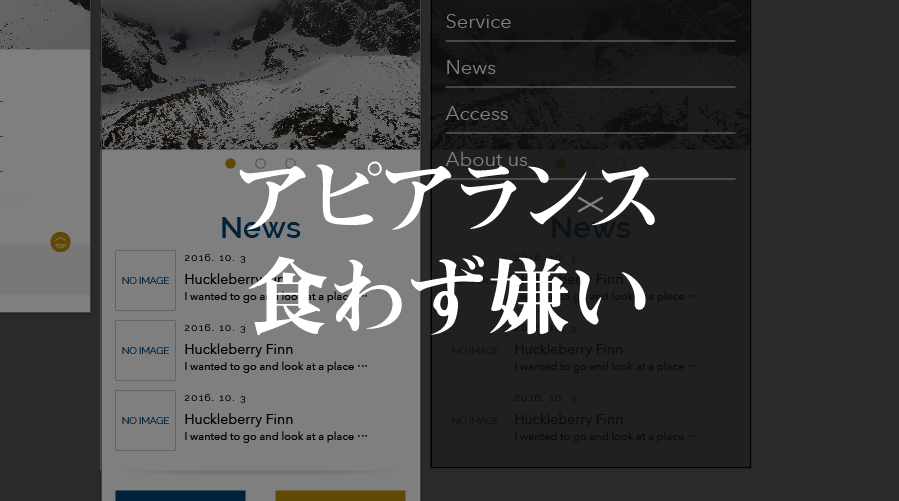
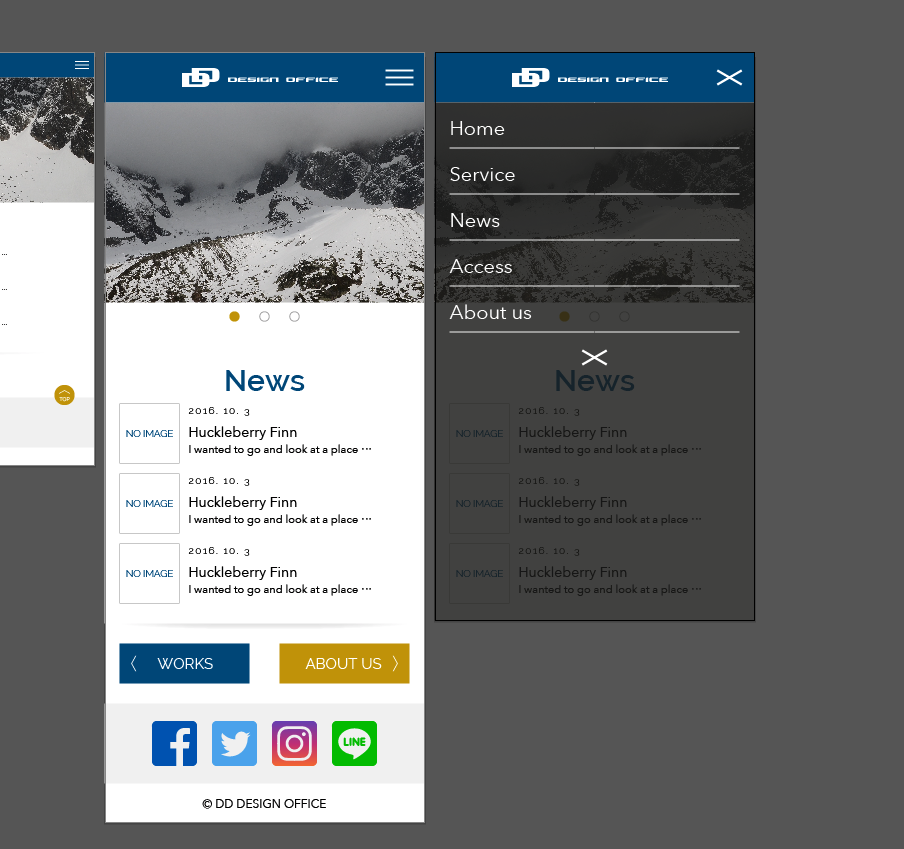
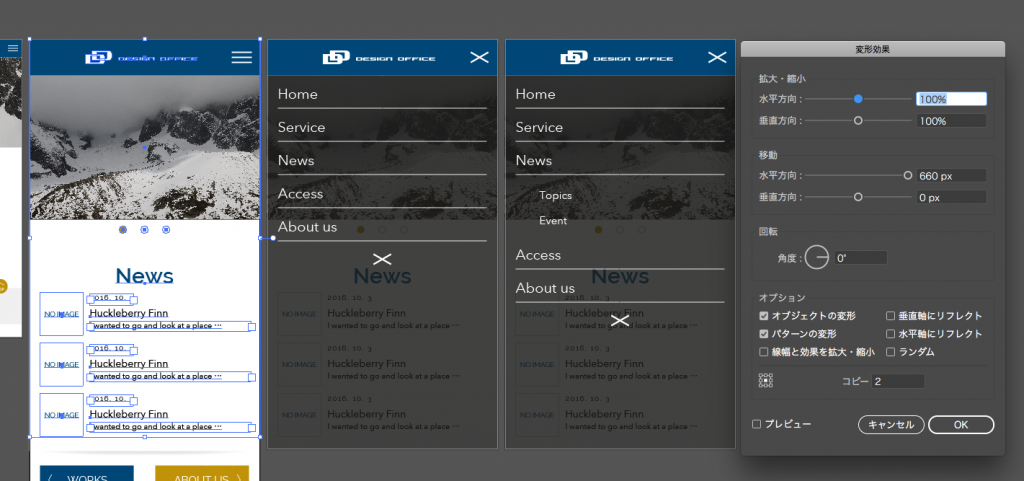
どういうのかと言うと、こういうの。
これ、右側の「メニュー開いた時のイメージ」のためにわざわざ左のデザインと同じものをコピーしていたり、またはデザインを別ファイルにしてAiリンクで読み込みとかしている人いるかと思います。
でも修正入ったら正直めんどくさいですよね。
そこで、アピアランスを使って修正バッチコイ仕様にしたいと思います。
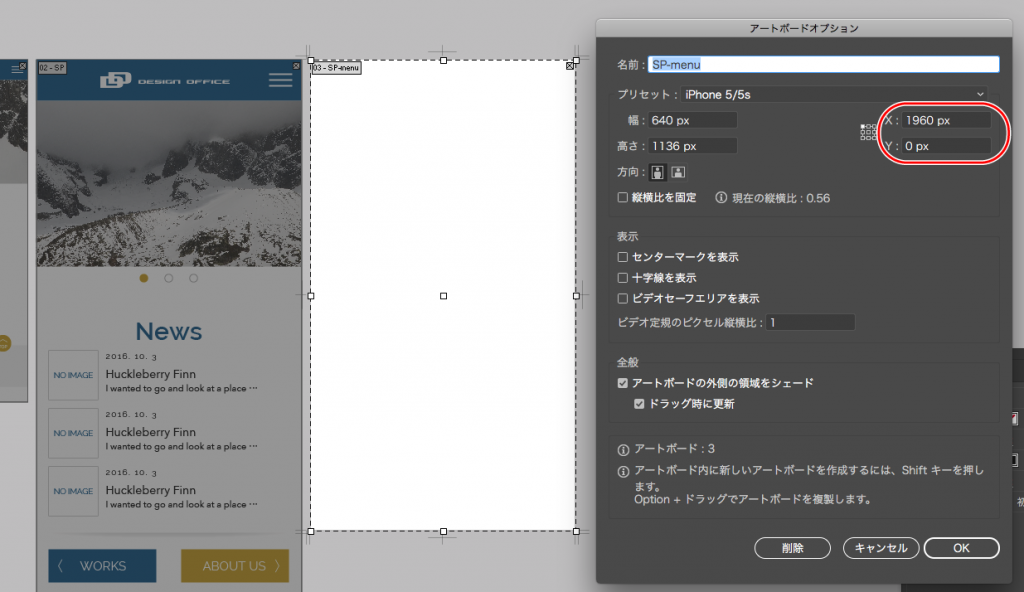
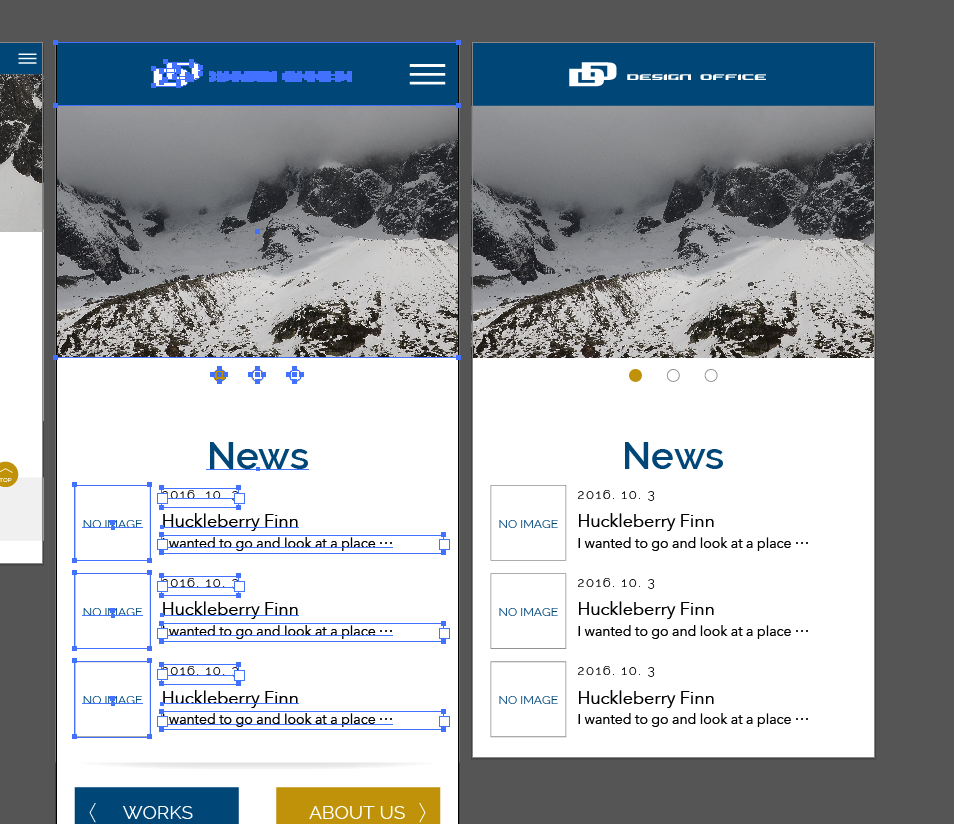
まずはスマホのデザインの横にアートボードを追加(サンプルはiPhone 5サイズ)
この際、横に並べるアートボードは手作業で作らず、数値入力などでしっかり管理してあげてください。
アートボードの配置(x,yの位置)が不明確だと困ります。
アートボードパネルの「新規アートボード」で追加した場合は、通常左側のスマホデザイン用アートボードのX座標に660px足した数値がXに入っているはずです。

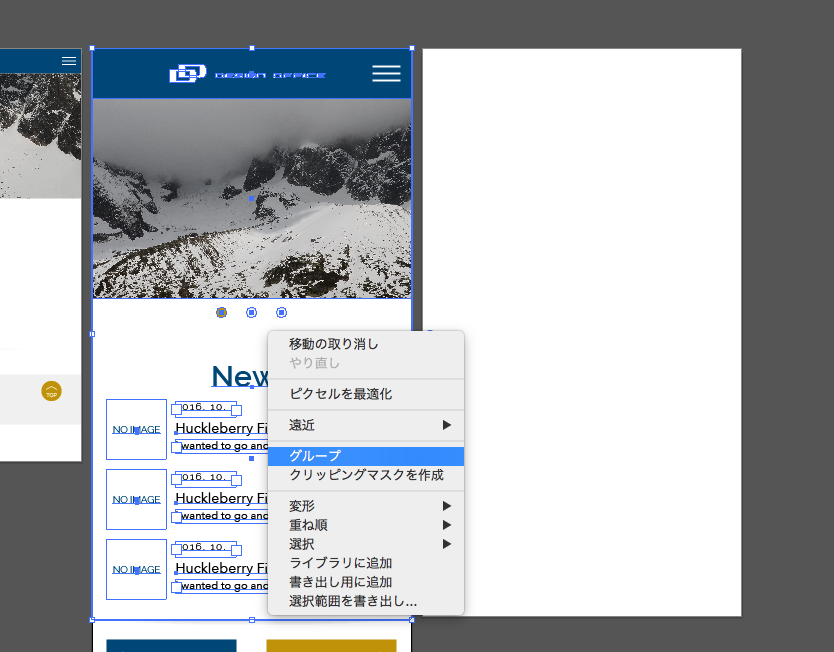
元となるスマホデザインのオブジェクトをグループ化(メニューの閉じるボタンだけは除外)
右側の「メニュー用のアートボード」に入る範囲だけグループにすればOKです。このグループ化下部分を右側に表示します。
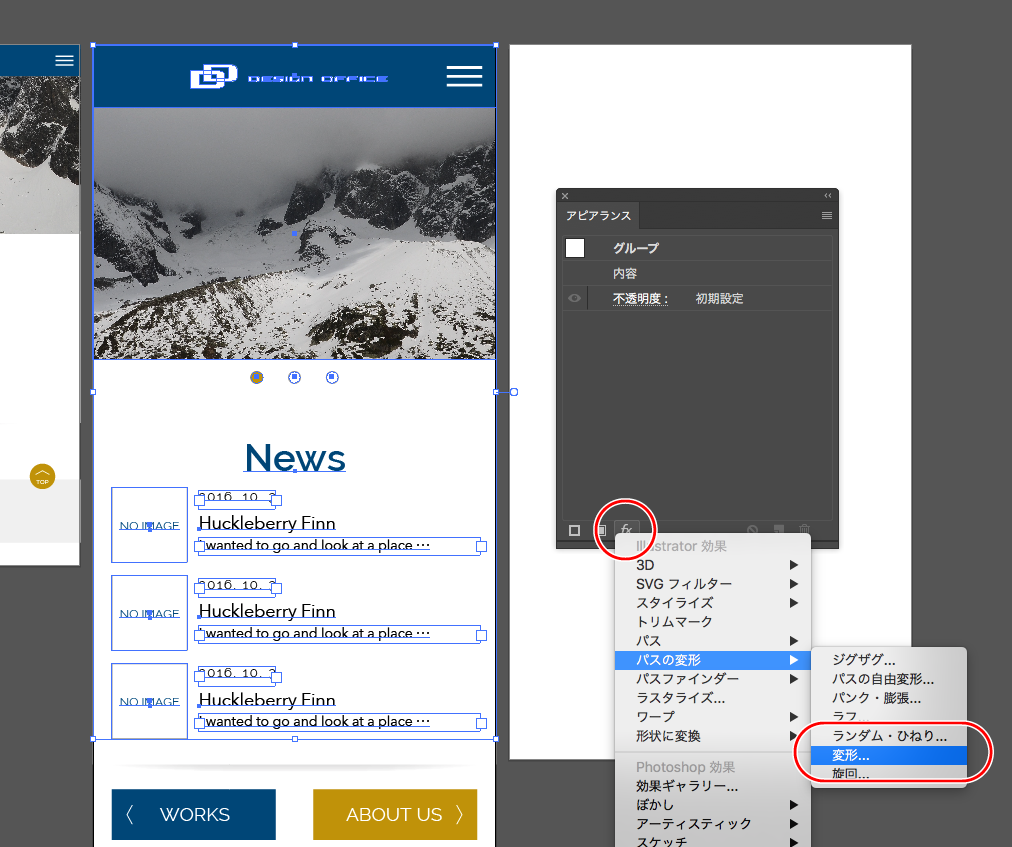
グループにアピアランスを適用する
アピアランスの「新規効果を追加」→「パスの変形」→「変形…」を選択
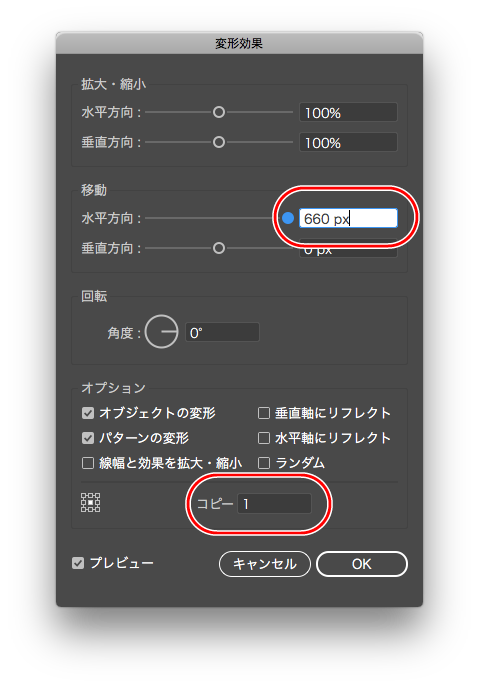
変形の設定を行う
設定は
- 移動「水平方向660px」
- コピー「1」
をベースにしてください。あとで微調整も可能です。
これでOKを押せば…右側にコピーができているはず
ここまでくれば後は簡単
もしも「アートボードとデザインの位置がずれた」と言う人は、変形の移動距離などを調整してみてください。
アートボードがちゃんと整数になっているならどっかでピッタリはまります。
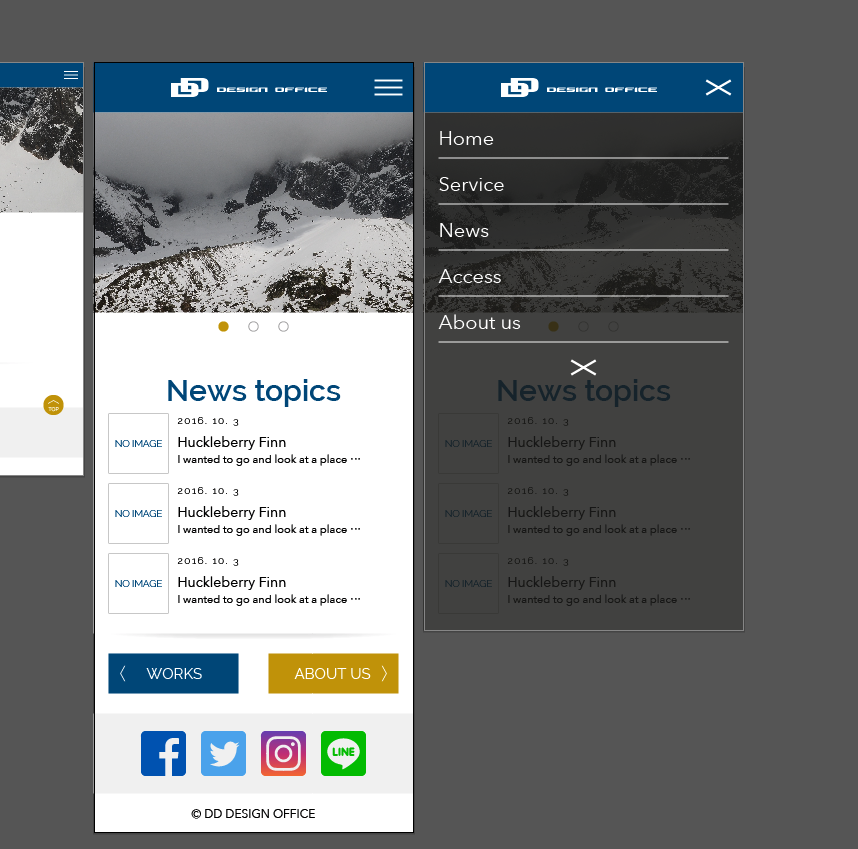
メニューのデザインを右側のアートボードに乗せればOK
背景のデザインは左のコピーなので、右のアートボードをクリックして左が反応する場合は左側のグループをロックしておこう。
もちろん修正は一括管理!
タイトル変更もレイアウト変更も左のデザインだけさわればOK!
変更する時のポイントとしては
- グループは解除しない(アピアランスも解除される)
この点だけは押さえておいてください。デザイングループはダブルクリックで「編集モード」にして、中に入って触れば編集もできますし、ダイレクト選択ツールなどで触ってもOKです。
さらに同じ背景が欲しいなら、アピアランスの「コピー」の数を2に増やせばOK!
これで面倒な修正対応も一気に解決できる(はず)
またアピアランスはこれだけではなく、他にも様々な活用方法があります。今後暇をみて(たぶん)続編も書いていくと思うので、「こんな時どうしてんの?」など気になることがあれば是非ご意見くださいませ。
と言うことで…みなさま良いアピアランスを!









コメントを残す