拡大縮小なんのその、ベクターと言えばこのツール。
ということで、そんなIllustratorを起動しない日は年に50日くらい、ベクターデータと戯れるデザイナーたあです。
近年はSVGイエーイってことで、「Webデザイン?Photoshopに決まってんだろすっとこどっこい一昨日きやがれ!」と言われることも少なくなってきて、わたし大好きIllustratorも再度見直されているのをひしひしと感じでおります。
でもね。
ちょっと前にイラストレーターからSVG書き出しをしたら「あれこれ思ったのと違う感じになっちゃった」ってこともよくあって、一度「Illustratorで効果や加工をかけたオブジェクトをSVGで書き出したらどうなるか」試してみなきゃな。とか思っていたんです。で、以前試したんです。
その結果をご報告しますので何かの参考に(たぶんならないけど)してください。
まずはどんなデータを書き出したか
- 01-ノーマル
- 02-ぼかし(効果→ぼかし)
- 03-シャドウ(効果→スタイライズ→ドロップシャドウ)
- 04-パスファインダ(中窓)
- 05-パスファインダ未拡張(中窓 option押しながら)
- 06-パスファインダ未拡張2(全面オブジェクトで型抜きoption押しながら)
- 07-ブラシ
- 08-グラフィックスタイル
- 09-アピアランス変形(長方形)
- 10-アピアランス変形2(移動+コピー)
- 11-ワープ
- 12-パターン(横線のみ)
- 13-パターン丸
- 14-線幅ツール
- 15-不透明マスク
- 16-グループの抜き
- 17-ブレンド
- 18-合成フォント
- 19-メッシュ
- 20-線(左から 線内側-線中央-線外側)
- 21-SVGぼかし(効果→SVGフィルター)
- 22-SVGシャドウ(効果→SVGフィルター)
です。
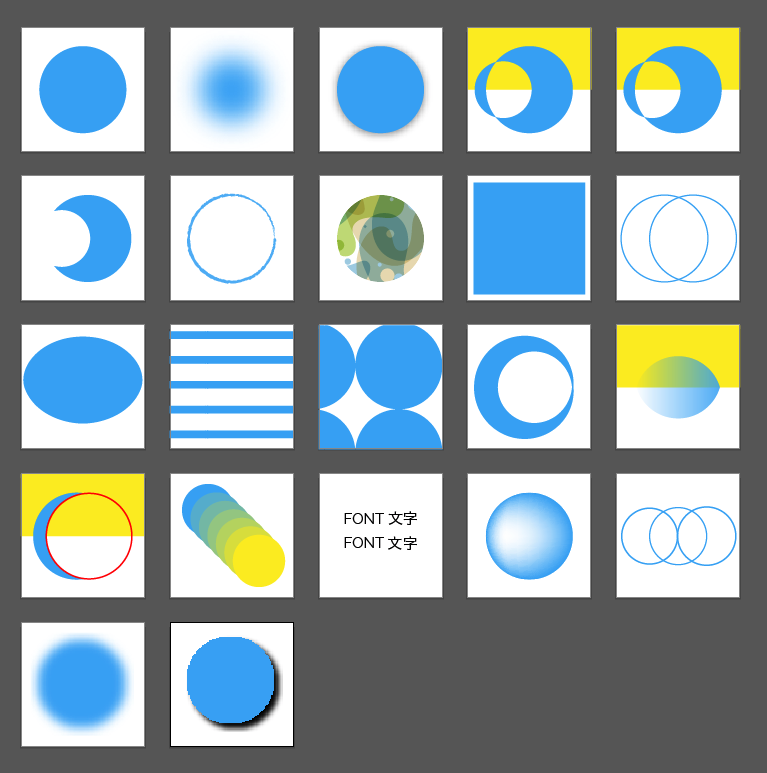
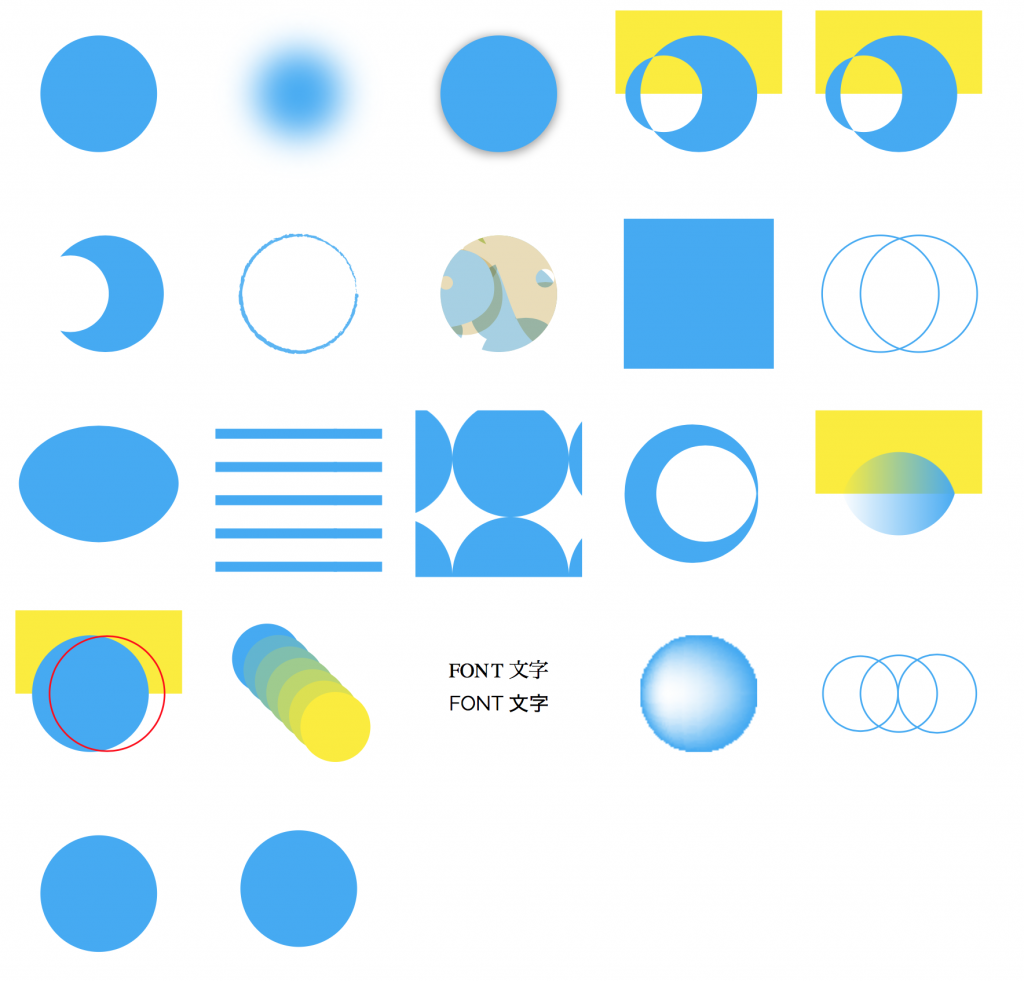
ひとまず作ったスクショを見てみましょう。(左上から右下に向かって01〜22)
書き出し方法
まずは一番今使いそうなファイル→書き出し→「スクリーン用に書き出し(アセット書き出し)」です。これが重要かと思っているので、これを中心に書き出しました。
その他問題のありそうなものは随時別の方法を試しています。
結果報告
細かいことを言っても面倒だと思うので、結論を書いていきます。まずは書き出した全体像
問題なかったもの
- 01-ノーマル
- 04-パスファインダ(中窓)
- 05-パスファインダ未拡張(中窓 option押しながら)
- 06-パスファインダ未拡張2(全面オブジェクトで型抜きoption押しながら)
- 07-ブラシ
- 08-グラフィックスタイル
- 09-アピアランス変形(長方形)
- 10-アピアランス変形2(移動+コピー)
- 11-ワープ
- 14-線幅ツール
- 15-不透明マスク
- 17-ブレンド
- 20-線(左から 線内側-線中央-線外側)
注意点
パスファインダ
パスファインダは拡張、未拡張で書き出され方が少し変わります。
具体的にはpath部分が以下のようになりました
拡張
<path class="b" d="M50,15A34.93,34.93,0,0,0,22.93,27.82a23,23,0,1,1,0,44.37A35,35,0,1,0,50,15Z"/><path class="b" d="M22.93,27.82a23,23,0,0,0,0,44.37,35,35,0,0,1,0-44.37Z"/>
未拡張
<path class="b" d="M50,15A34.93,34.93,0,0,0,22.93,27.82a23,23,0,1,1,0,44.37A35,35,0,1,0,50,15ZM22.93,27.82a23,23,0,0,0,0,44.37,35,35,0,0,1,0-44.37Z"/>
「未拡張はpath一つで囲われている」。つまり、拡張してから書き出したほうが少しだけpath記述が増えていました。
※全てのパスファインダでは試していないのであくまで一部テストのみ
ブラシ、線幅、ブレンド、アピアランス系
基本的には「アピアランスを分割」と同じになります。当たり前と言えば当たり前。
なのでパスやアンカーポイントの急増に注意。
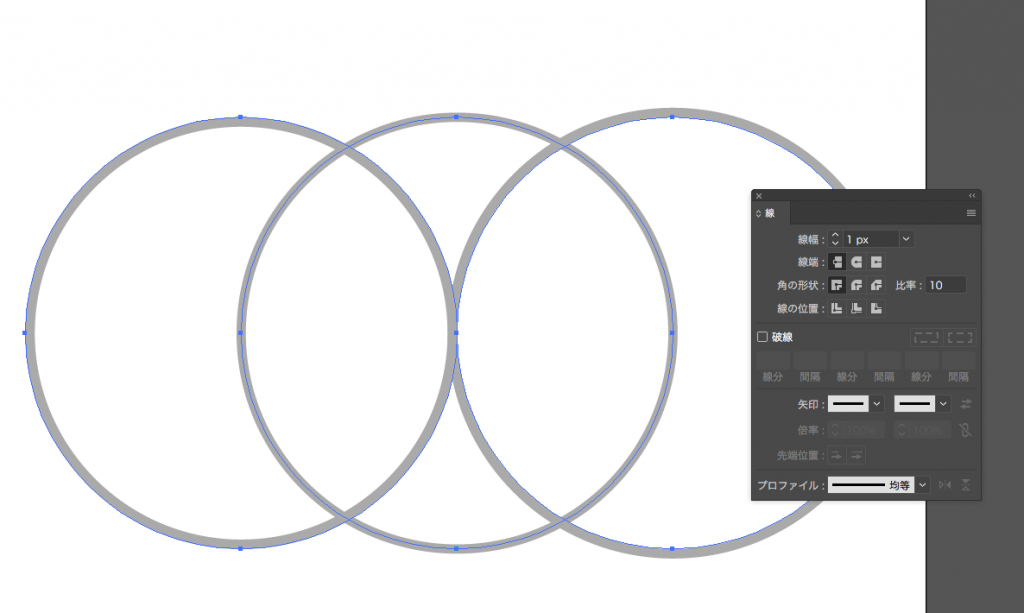
線の内側、外側
中央に揃えた線(画像真ん中参照)以外は分解されます。つまりパスやアンカーポイント(線)は二重になって書き出されます。
少なくしたいなら中央でなんとか頑張れ。
グラフィックスタイル
スタイルが普通にパスで作られているなら基本的にOK。ただしサンプルのように描画モードで乗算なんかを使ってたら案の定アウト。
頑張れば使えるもの
- 12-パターン(横線のみ)
- 13-パターン丸
注意点
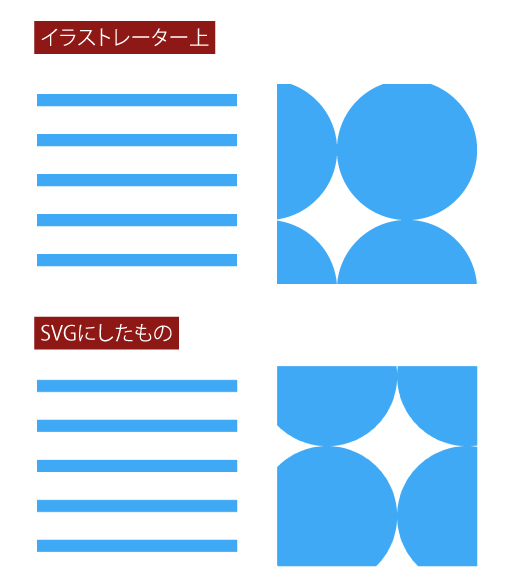
ぱっと見わかりにくいんですが、書き出す前(イラストレーター上)と、書き出したもの(SVGにしたもの)を見比べると、パターンの座標がずれてます。
これはイラストレーターで言えば「定規」でパターンの開始位置が一番左上、つまり座標が0の位置に修正されているので、複数のアートボードや、アートボードが一つであっても左上以外の位置に配置したなど、座標がずれている場合は見た目通りに書き出せません。
回避したければ表示→定規(アートボード定規ではなくウィンドウ定規)で座標を直さないといけないですが、めんどくさいのでそこまでする必要あるのか?というところです。
あと、多分SVGの中のviewBoxとかを直接書き換えれば調整できると思いますけど、それも手間なのでわざわざパターン使うなよ。ってことかしら。
諦めるもの
- 02-ぼかし(効果→ぼかし)
- 03-シャドウ(効果→スタイライズ→ドロップシャドウ)
- 16-グループの抜き
- 18-合成フォント
- 19-メッシュ
基本諦めてください。
ただ、グループの抜き以外であれば、「画像でもいいよ」って人は試してみてもいいかもしれないですが、SVGの意味はなくなりますね。
なぜそうなったかわからないもの
- 21-SVGぼかし(効果→SVGフィルター)
- 22-SVGシャドウ(効果→SVGフィルター)
SVGフィルターなのにSVGで書き出したらただの丸になり果てました。
回避策
これに回避策ってどうなの?とは思うんですが、別名保存すれば普通にフィルターになってました。
でもアセットではダメですね…。
ということで、今回のまとめ
- ほとんどはアピアランスを分割した状態にかなり近い
- SVGフィルタ使いたいなら別名保存
- それ以外ならアセット書き出し
- アイコン作ったらグループマスクやパターンは気をつけてね
ということでした。
期待してんだからアセット書き出し頑張れ!




コメントを残す