独立して11年、気がついたらwebの人になってましたが、ところでwebってなんでしょうね。
ってことで薬なしでは生きられない絶賛病み中たあですこんにちは。
Webの未来について
ここんとこ「Webの将来」というテーマが増えてる気がしますね。しません?わたしだけ?
増えてるんですよ多分。そういうことにしてください。
そんなわけで、わたしもご多分に漏れず、先日メンバーズキャリアさんの『移転パーティ!MCmeetup#01「IoT・AIで変わるWebの未来」』と言うイベントに呼ばれて「Web制作の未来のお話」とやらを偉そうにして来ました。
そもそも今回のイベントはIoTやらAIやらのお話があって、そのあとに「Web制作者にこれから学ぶべき技術とかの選び方なんかを話してよ」と言われ、そんなもん私が知りたいOK任せとき!と受けたわけですが、自分の中でいろいろ整理してみて、勿体無いのでブログにしておこう。と思った次第。
Webの技術やデザインの追い方
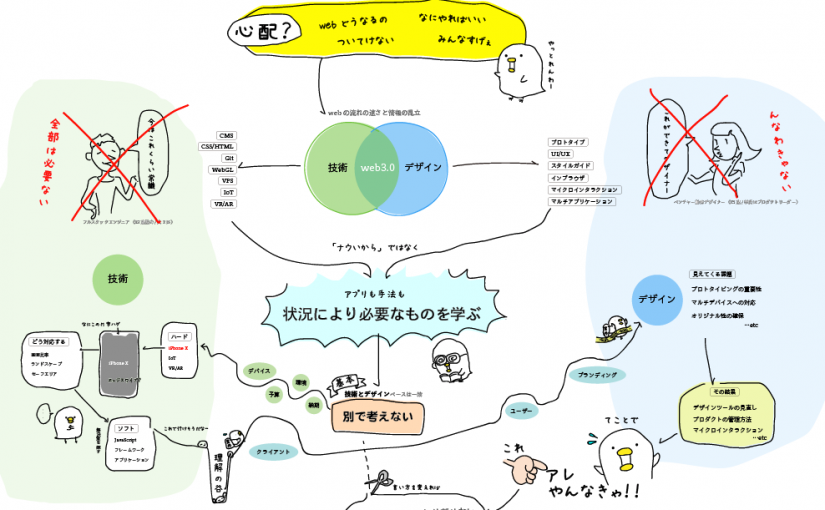
身もふたもないことを言うようですが、これはもう「やってみろ」しかないですよね。
で、別にできなくてもいいと思ってます。まず大事なのは「何ができるか知ってるかい?」と言うところ。例えば今のweb制作で「WordPressって何?」ってなってたら話も進まないと思うのです。そう言う意味でまずは単語だけでも覚えれば次のステップに行きやすくなるんじゃない?
と言うお話を前半サクッとしました。

Webの未来への流れ
で、ここですよね本題は。
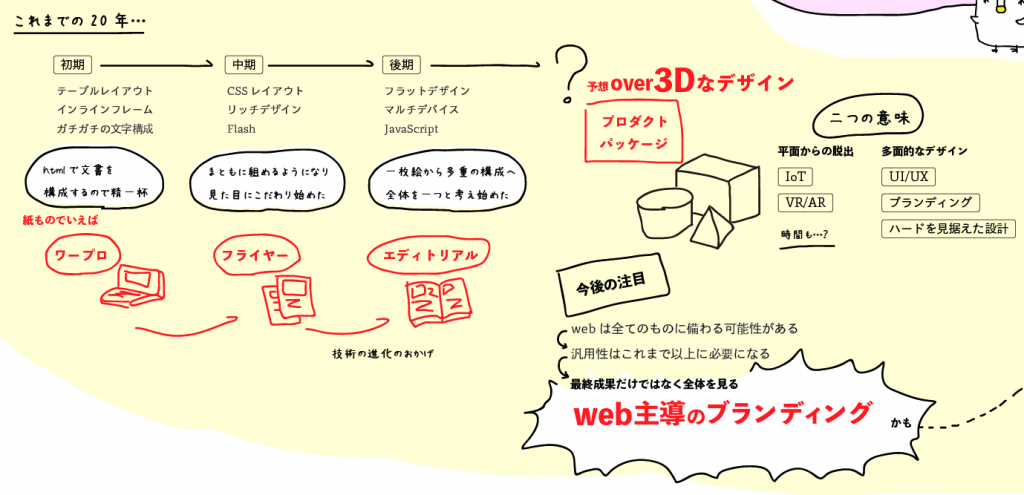
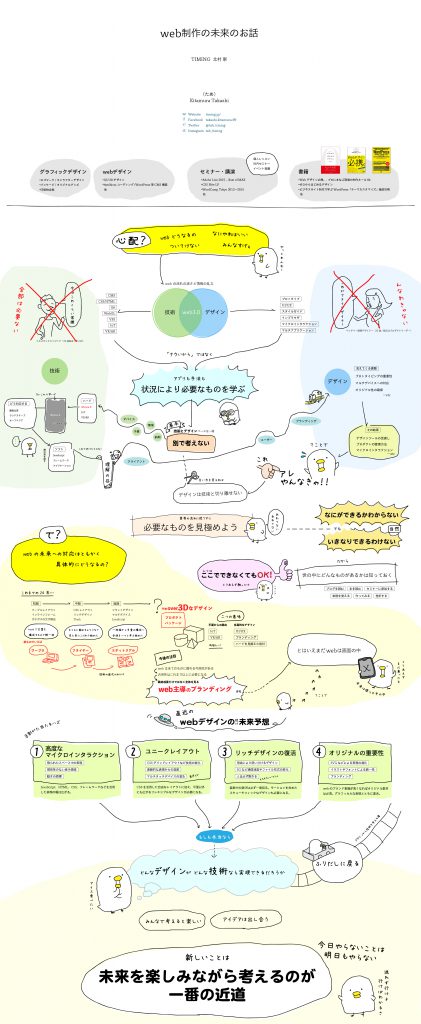
今後のことを考えるならまずこれまでのことを考えてみよう。ってなわけで、Webの流れを図にして考えていくと、やっぱり技術の進化あってこそのデザインの変化でもあるわけですよね。そこを踏まえ、「紙もの」出身のわたしの勝手な見解でこんな図にしてみました。

初期の頃のテキストゴリゴリ感、今見るとかなり懐かしいんですよね。なんかドット絵のゲームを見ている気分になります。
で、その後の流れがなんやかんやありまして(雑)、フライヤーやパンフのような「魅せること中心」のデザインから、今は雑誌や書籍のような「読ませること中心」のデザインになっている気がします。
で、今後は?と言うところですが、個人的にはover3Dじゃないかなと。IotやARなどのリアルな3Dの意味もありますが、これらは3Dどころか4Dだってデザインの対象になると思ってます。例えば立体にさらに時間をデザインに含めた場合4Dになるというわけです。
またマルチデバイスなどの対応はもちろん、さらにブランディングなどの展開にも対応できると言う意味での多面的なデザインが必要になるんじゃない?と。実際最近はwebでもかなりブランドを意識しているところも多くなってますし、この辺はweb主導のブランディングももっと広がってくるよねー。と言う意見です。
グラフィックデザインで言えばパッケージやプロダクト(製品)のような発想、作り方が近くなるんじゃないでしょうか。わたしの経験談として「パッケージなどは輸送のことなども考えていた」、「他の商品との見せ方の連携なども考える」と言うのがあるので、その手のものがもっと一般的になってさらに大事になっていくと思います。
直近の未来
とは言えまだしばらくはwebは僕らの手の中。っちゅーことで、直近のことについても触れてます。
理由は簡単にしておきますが、以下4点。
1.高度なマイクロインタラクション
スマホに限らず、IoTなどでデバイスが複雑に増えれば増えるほど、動きは重要になっていきます。そうするとマイクロインタラクションは単純に「押した時の反応」などの利用方法だけでなく、注意を引くためや、逸らすため、時間や空間の認識のためなど、様々な動きで我々に通知をしてくると思うのです。動きの商標とかもありまし、この辺はまず広がっていきそう。
2.ユニークレイアウト
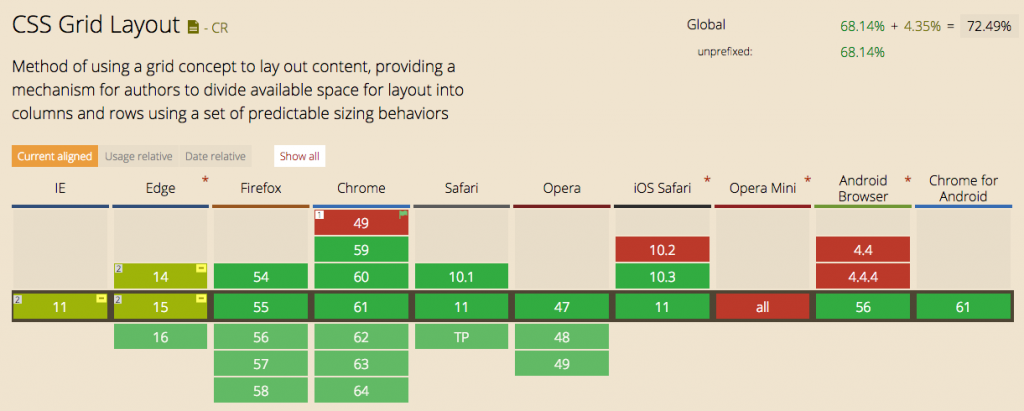
CSSのグリッドレイアウトなんかも出てきて、ますます自由になるレイアウト。そうすると今度は「もっと遊びたい欲」が出てくるんですよねデザイナーって。
そんなわけで、今後はもっとユニークな、雑誌の紙面+空間や時間と言う多面的なレイアウトが生まれてくると思ってます。
ですが、案の定ちょっと邪魔しているブラウザもあるので、早く気兼ねなく使えるようになってほしい。

それ以外にも、操作方法がマルチタッチ…と言うかすでにタッチですらないですが、音声操作など当たり前になってますので、そう言ったものに対応できるレイアウトも必要ですよね。この辺はさっきのマイクロインタラクションにも通じますが。
3.リッチデザインの復活
これは比較的前から言ってるんですが、そろそろまたリッチ表現のデザインは出てくると思います。って言うか出てきてますよね。みんな飽きたんでしょうかね。
昔みたいにアレモコレモゴテゴテってわけじゃなくて、要所でしっかり作り込まれたビジュアルとか増えるんじゃないでしょうか。スキュアモーフィズムはこれまで同様、アイコンなどでも活躍するとは思うんですが、そこに「動きの現実性」とかも加味されて、いろんな意味での「リッチ表現」が出てくるはず。
4.オリジナルの重要性
コレ、ずっと言ってるんですけど、他にあまり「そうそう」って人に会えなくて、なんか一人で言ってる痛い人みたいになってますが、Webのブランディング思考が強まれば、必然的にオリジナル性の高い素材は必須になると思います。
アイコンはもちろん、イラストやフォントなども、既存のものをレイアウトしていてはたどり着けない自己表現(自社表現?)の領域まで来てるので、レイアウト主体の今のwebデザインが一段階また上がって、「アイコン一つ見てもこのサービスだと一目でわかる」と言うレベルが必要にもなるんじゃないでしょうか。
まとめ
と言うことで、今回はあーだこーだ未来を想像したりしましたが、こう言うことはみんなで考えると楽しいよねと言うのが一番言いたいことでして。



コメントを残す